[AMP Blogger] make AMP blogger post
Amp blogger post ,amp blogspot, amp blogger template, amp post ,how to amp blogger,
How to implement AMP for Blogger Blog
First of all, install an AMP TEMPLATE
- download any amp template
-
Unzip the downloaded ZIP file and Open .xml file any XML file supported software, I m recommend notepad for pc and for android notpad++.
-
On Blogger Dashboard Click Template > Edit HTMLPast all codes and Save Template
After that, you have to check whether the templates that you upload are Amp or not.
must read:- free expired domain finder tool
Now let me tell you how to write an amp post first of all, you have to make sure your post is in the HTML view. The way the photo is highlighted
click this link to download this code amp postcode
After doing the HTML view you have to paste the code.
This is Heading 2
You should put your post's heading into this place.
Type your Heading 2 Text here
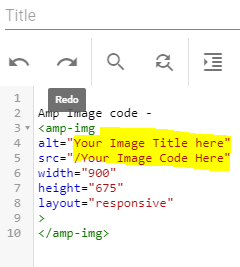
If you want to add an image to your post, then there is also a separate code for it.
click this link to download this code image amp code
must read:- a free keyword research tool
You paste this amp code in the place where you want to show the image.
If you want to show the image in the place where you want to show the image, then you want to show the image between posts, paste the image code then
Image shows like /your image code hare remove this and put image URL
must read:- how to make money online
If you want to add YouTube videos to your post, then enter this code
click this link to download this code YOUTUBE VIDEO CODE
Image shows highlight removed and put your youtube video URL
If you want to add a thumbnail to your post, then enter this code
click this link to download this code THUMBNAIL AMP CODE